Building sites in WordPress is often thought to be difficult. Mostly this stems from a historical notion that to format a page involved using all kinds of codes and/or hand-coding HTML to make it work. Fortunately, that hasn’t been true in a long time. WordPress has been extended and improved over the 20 years since it was introduced and is now very powerful and can be an easy platform upon which to create awesome content.
Much of this is due to several page builder themes and plugins available. These include popular choices such as Diva and Elementor. We have used many of them along the way. Our favorite turns out to be the page builder plugin written by WP Bakery. Here’s why:
Interface
We really like the way the plugin gives content builders two different options for creating pages and layouts. For those more familiar with page builder platforms such as SquareSpace or Wix, there is a visual editor that allows creators to layout their pages and see their content in real time. For those from a more performance-based focus, there is also a back end editor to quickly duplicate, re-order, and insert new blocks of content.
We also like that when things get a little whacky (because it can happen with anything done on computers) there is a “classic mode” that shows the actual WordPress shortcodes (ahhhhh….the good ole days) that WP Bakery uses to render the pages. That’s right! The page builder actually stores the page content and information in the standard WP formats! We’ll get to why this is really important with the “Extensibility” part of this post.

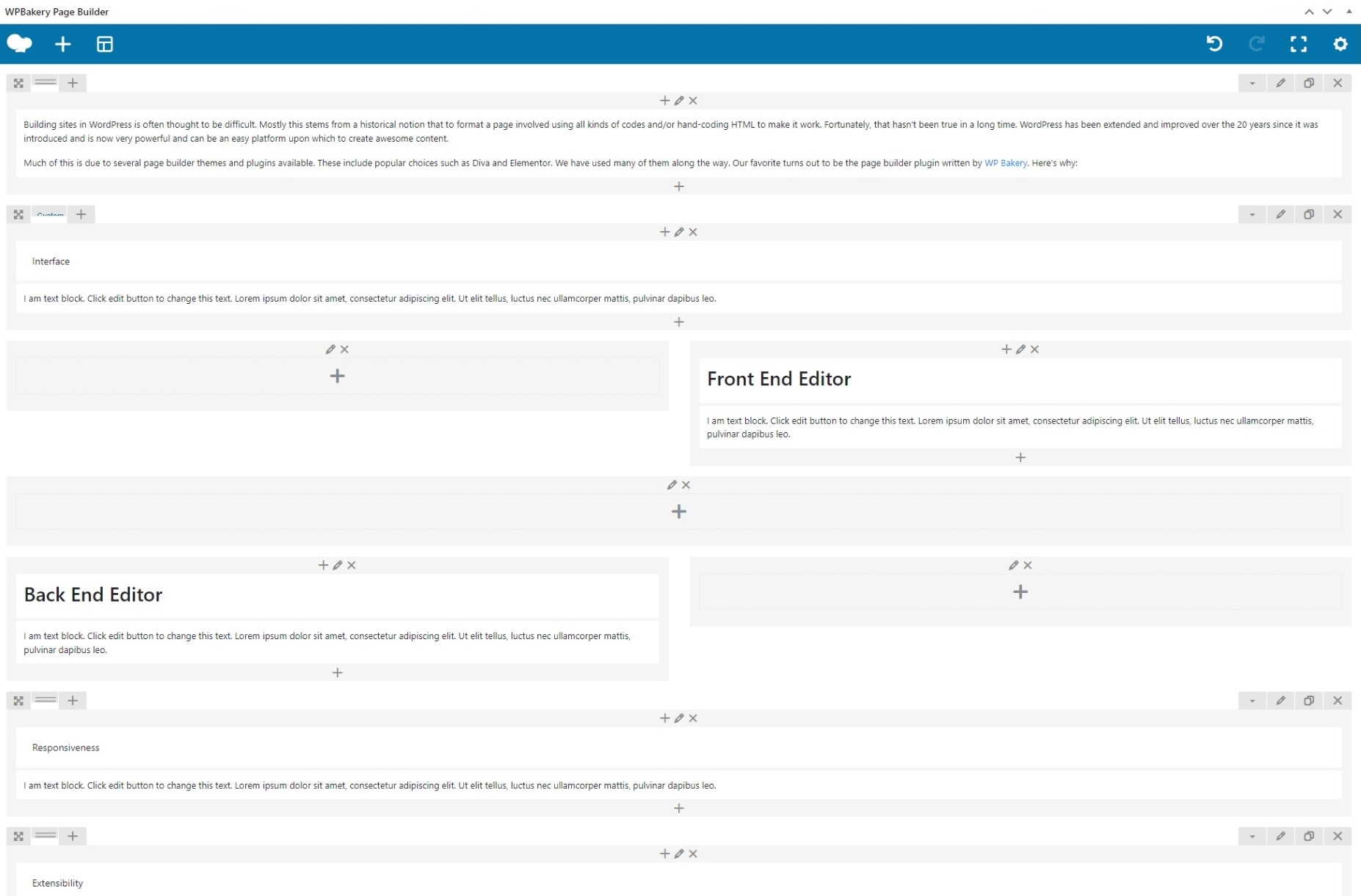
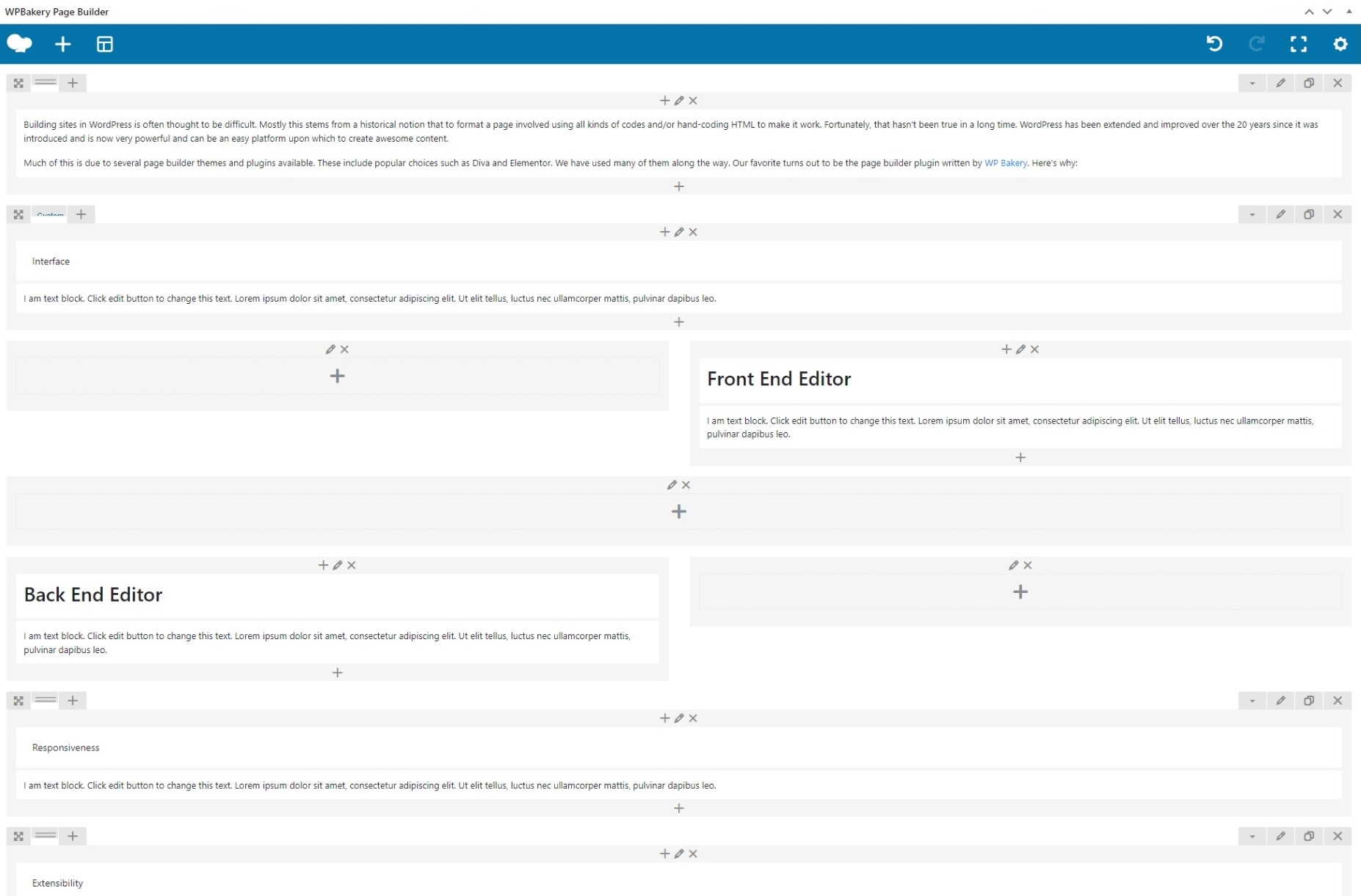
Front End Editor
The front end editor works by rendering a near-copy of the page on the screen and adding controls that appear as you hover over the various layout blocks. These controls allow you to do almost anything you need and then see the result right away. You can add new “rows” to the content and break it into columns. You can add new element blocks such as images, carousels, galleries, or – of course- text.
The front end editor is pretty good, but it does take a bit of horsepower on your computer to run it, sometimes. It’s also not perfect at rendering all the things in the same way the finished page will look to the public. Still it’s a pretty great way to get things built without having to know anything about coding!

Back End Editor
Because the front-end editor can tax computer resources a bit, the back-end editor is often preferred by many content creators. It has many of the same controls settings used by the front-end editor, but it uses blocks of (mainly) text instead of the rendered content to allow editing. Columns, content elements, rows, and sections can be dragged around the screen in the same way they are on the front-end editor to make the layout work the way creators intend.

Responsiveness
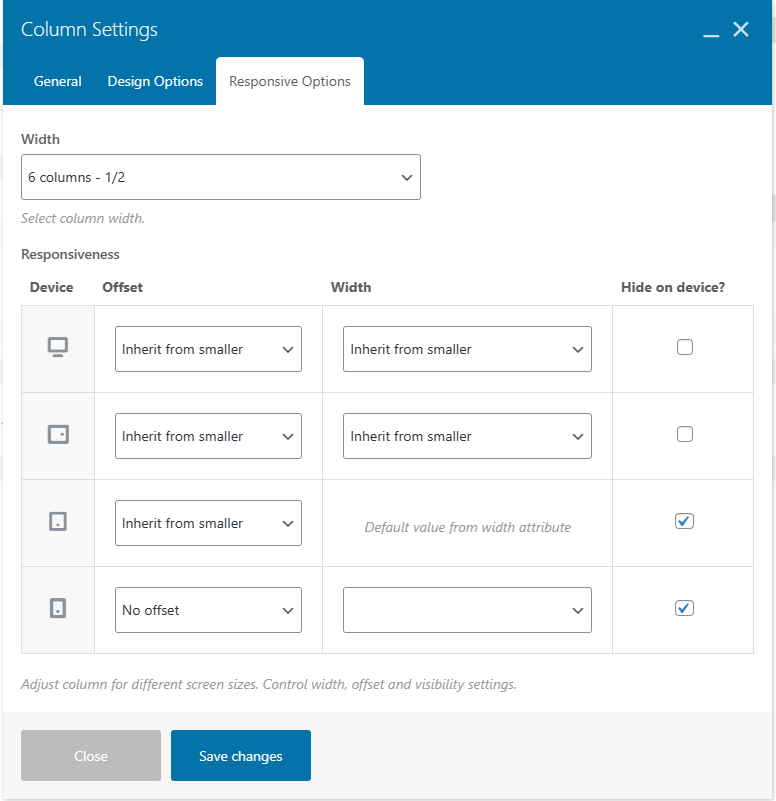
Building pages that look good on a phone or tablet is very important. WP Bakery has built in tools to help with that. WP Bakery uses a grid-based layout to not only make the presentation of the page content flexible, but also predict how it will re-shuffle on smaller or larger screens.

The grid uses rows and columns like a piece of graph paper with 12 blocks per row. The columns are defined by how many blocks wide it should span by default. Additionally, each column can be re-defined for different screen sizes. The picture above shows the Column Responsiveness controls.
Want to build using WP Bakery on WordPress?
Let’s just have a chat! We’ll give you a free assessment and set up a time to get things moving so that your new site can be up and running in no time.
Extensibility
WordPress is built on the idea that your website is going to have unique needs. As a result, the platform is made to be adapted to different types of businesses and organizations. This is done through plugins and even custom code. This is great for designers and developers, but not always as easy to manage if you don’t have that background.
One of the biggest reasons we like to work with WP Bakery, is that the plugin’s framework makes extending the available elements and templates is easy. This allows us to give our clients an approachable way to update their sites and add new content without needing to know any coding and still make use of all the plugins to add the special content used to make it work for their needs.


WP Bakery’s shortcode mapper is great tool. The mapper makes it easy to expand what elements are available for the drag and drop elements offered when building a new page. Many plugins are available that do not have their own integration into WP Bakery. By using the shortcode mapper, you can create one on your own!
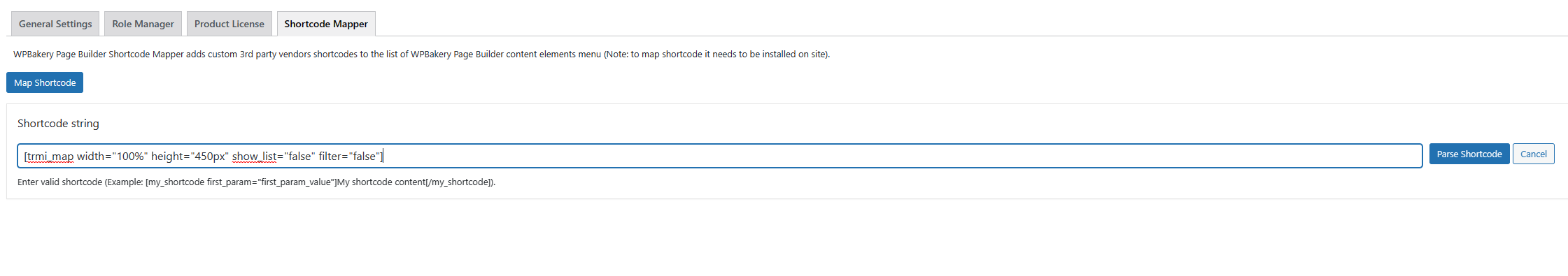
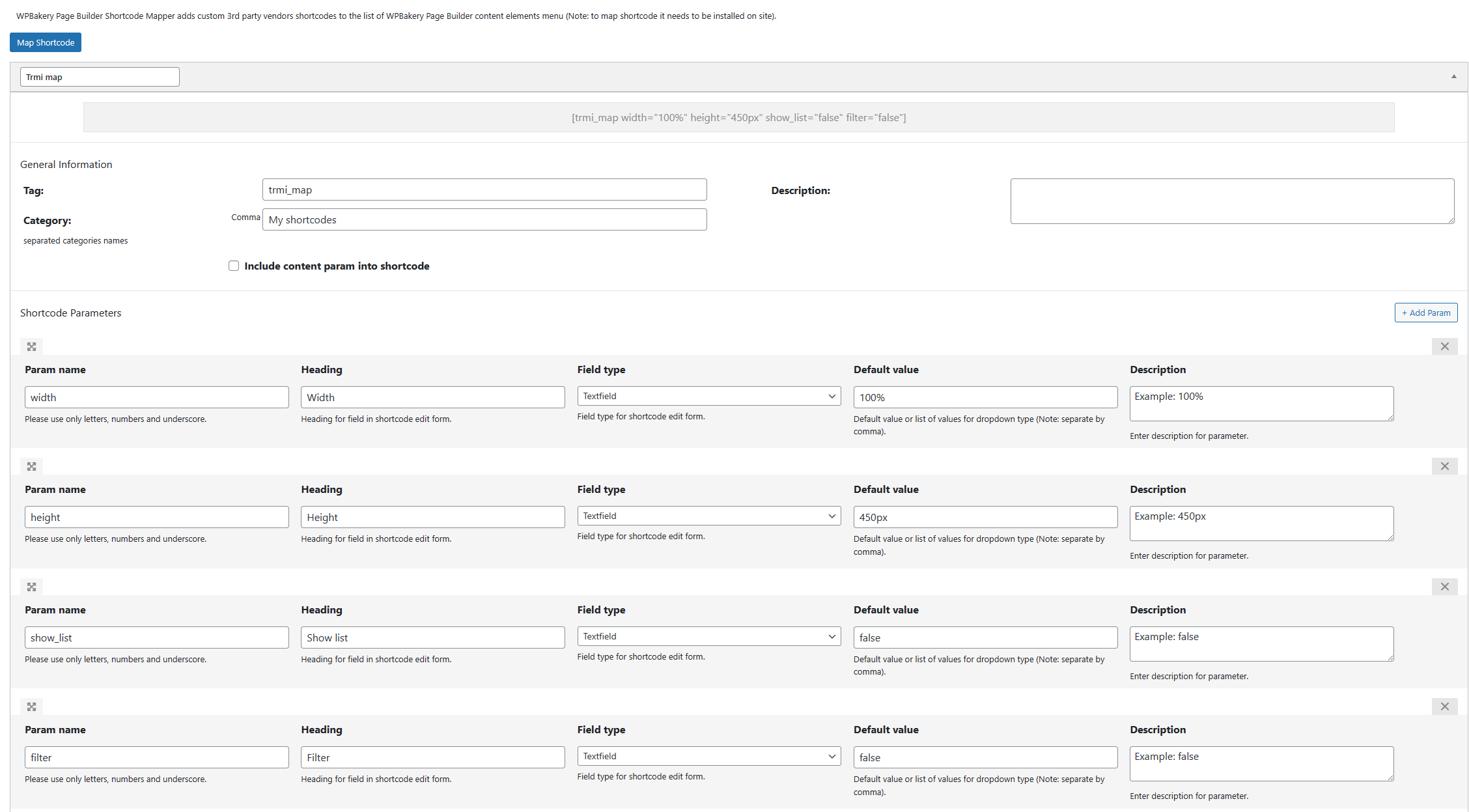
It may take a little experience using the shortcodes to set up the mapper with all of the options available, but the process is pretty easy. Looking at the screenshots, you can see that the basic process is to enter the shortcode like you would if you were to be adding it directly to a post. You can include variables and content if the shortcode supports it.
WP Bakery will then show you a parsed version of the shortcode and allow you to set default values, add new variables, and set up other details. Once the shortcode is mapped, it will appear along with the other WP Bakery content elements in the page builder.
The Two Row Studio Harvest Responsive image dialog for WP Bakery's page builder
As developers, it’s also easy for us to leverage the hooks in the plugin to add elements to the offered to our clients. This means some of the elements we have built into our Good Harvest theme are available as well. You can see an example of our Responsive Image element here with all the settings that come with that we’ve built into it.
The Two Row Studio Harvest Responsive image dialog for WP Bakery's page builder
Templates
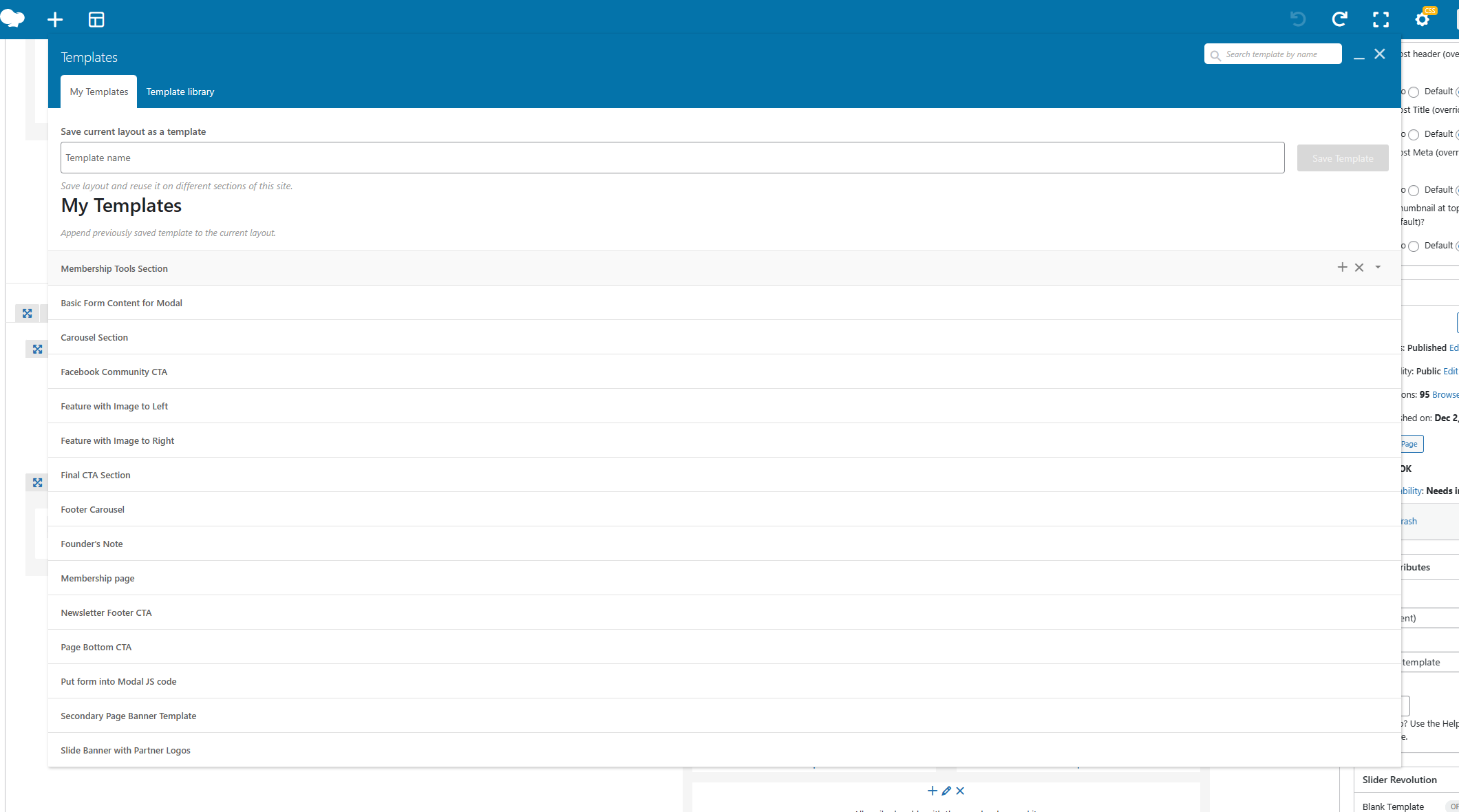
As a final aid to our clients, WP Bakery offers a an easy way to create and use templates. Whenever there is a section that gets repeated from page to page (like a Call to Action), or a design/layout that can be re-used on a new page, we try to save that at a template for them and make it available for them to add at the click of a button. WP Bakery also lets you save a block of content as a template element for use elsewhere on the same page or on a new one. This can be helpful if you want to make sure the styling for an image is the same even if you are going to update the actual picture used.


In the coming weeks, keep watch for our follow-up articles featuring tutorials on getting the most out of WP Bakery’s page builder:
- Getting Started Front End and Back End Editors
- Responsive Settings
- Advanced Element settings for styling and function
- Templates – Saving and Using
- The Shortcode Builder
Have you used WP Bakery? What are your thoughts? What would you like to learn to do with it? Let us know about them in the comments!



