
The Problem
Undivided wanted a different look for their website. They had a great internal team of designers that had formed a brand image for their app which matched their brand. The look of their website, just didn’t fit with it as well. There was also the problem of updating the layout of the site’s page or creating new landing pages to support their digital marketing efforts. In the end, Undivided went so far as to create an entirely separate site just to host the landing pages they wanted for those responding to their posts and ads.
This meant two separate websites, two different styles, and increased headaches.
The Plan
In the case of Undivided, not only did they have an established brand, but also a vision for the style they wanted to bring to the website. The job for Two Row was to take the designs and 1) encode them into a webpage, 2) make them adapt to various screen sizes, and 3) make sure they remained editable by the Undivided staff.
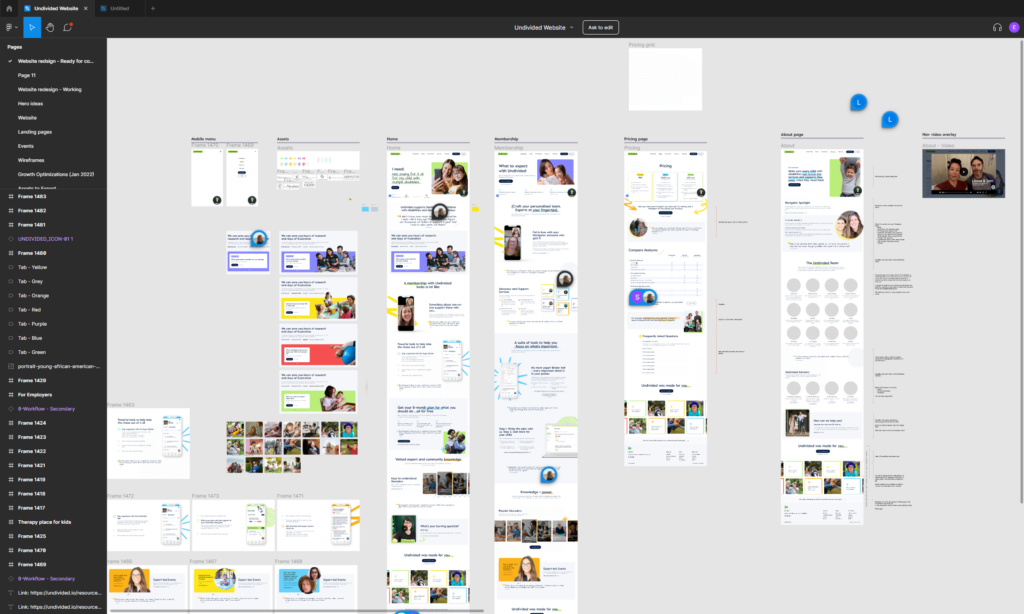
We worked with Undivided’s design team via the Figma application mockups they were using internally to build out products. Figma allowed them to fully establish the base designs, colors, images, starting content, and even animations for us to replicate. We reviewed the designs and began to establish a set of accents, color palettes, and templates upon which to begin the stylistic coding.
Once we had a basic set of components and design standards, we would create a child theme for the site using our Harvest WordPress theme. Within the child theme, we could add style classes that could be used to display accent icons doodles and backgrounds consistent with the designs. This includes being able to add highlights to specific text blocks, unique blockquotes, and other graphics using SVG codes wherever desired. We could also use classes to define which of the five colors they wanted to apply to the graphics and define location and spacing for the quotes and other graphics relative to the block they were applying them to.
We also planned to use Gravity Forms to add rich forms to the site. We chose Gravity Forms since it is supported with a wide variety of integrations – including one to Undivided’s CRM (Zoho). One of the main concerns for Undivided was to make sure the forms would both capture and include the UTM information they used to track their digital and traditional marketing campaigns. This is a functionality that Gravity Forms easily supports.
For the animations in the design, we sought to use the popular and powerful Slider Revolution plugin. This plugin is great for adding dynamic and easily updatable content to pages. Each slider setup includes the ability to modify the layout and sizing of the slider components for various screens sizes in addition to truly responsive JavaScript supported scaling. This would make sure that no matter the size of the visitor’s display, we could ensure they had a great experience interacting with the slider content.

The Result

New Page Design Implementations
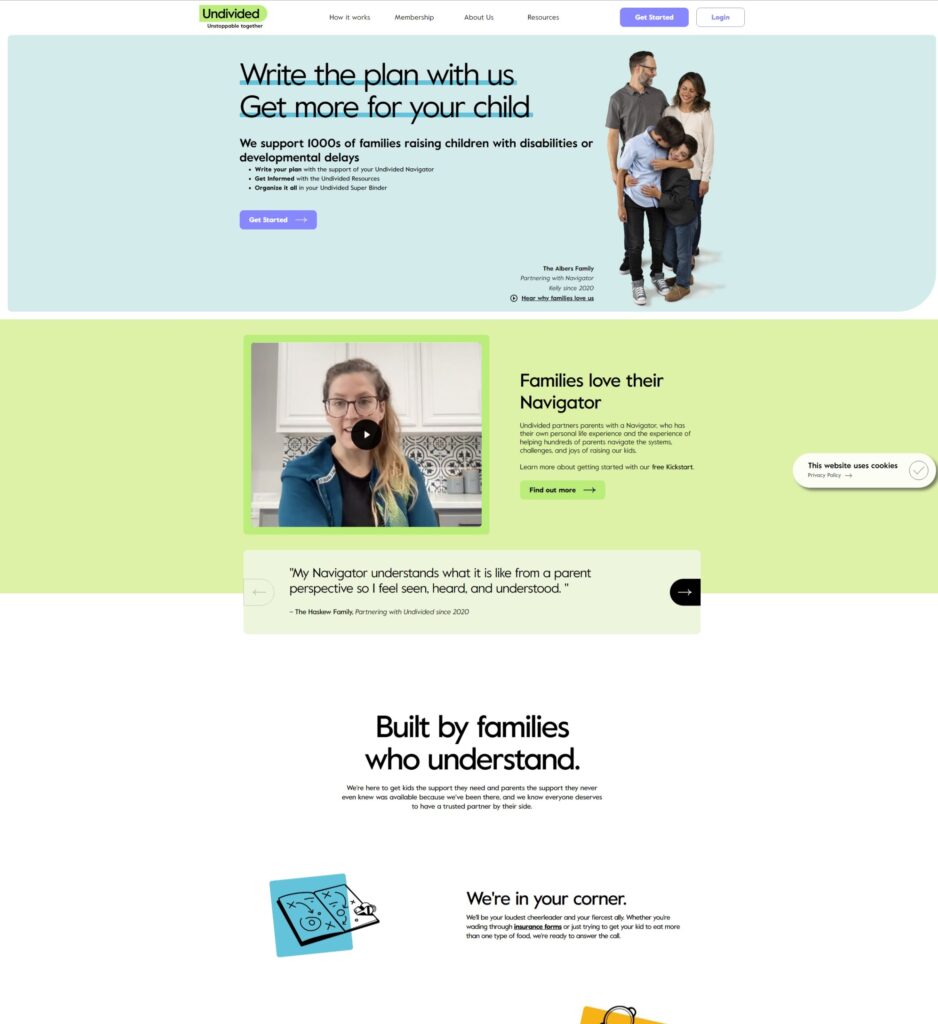
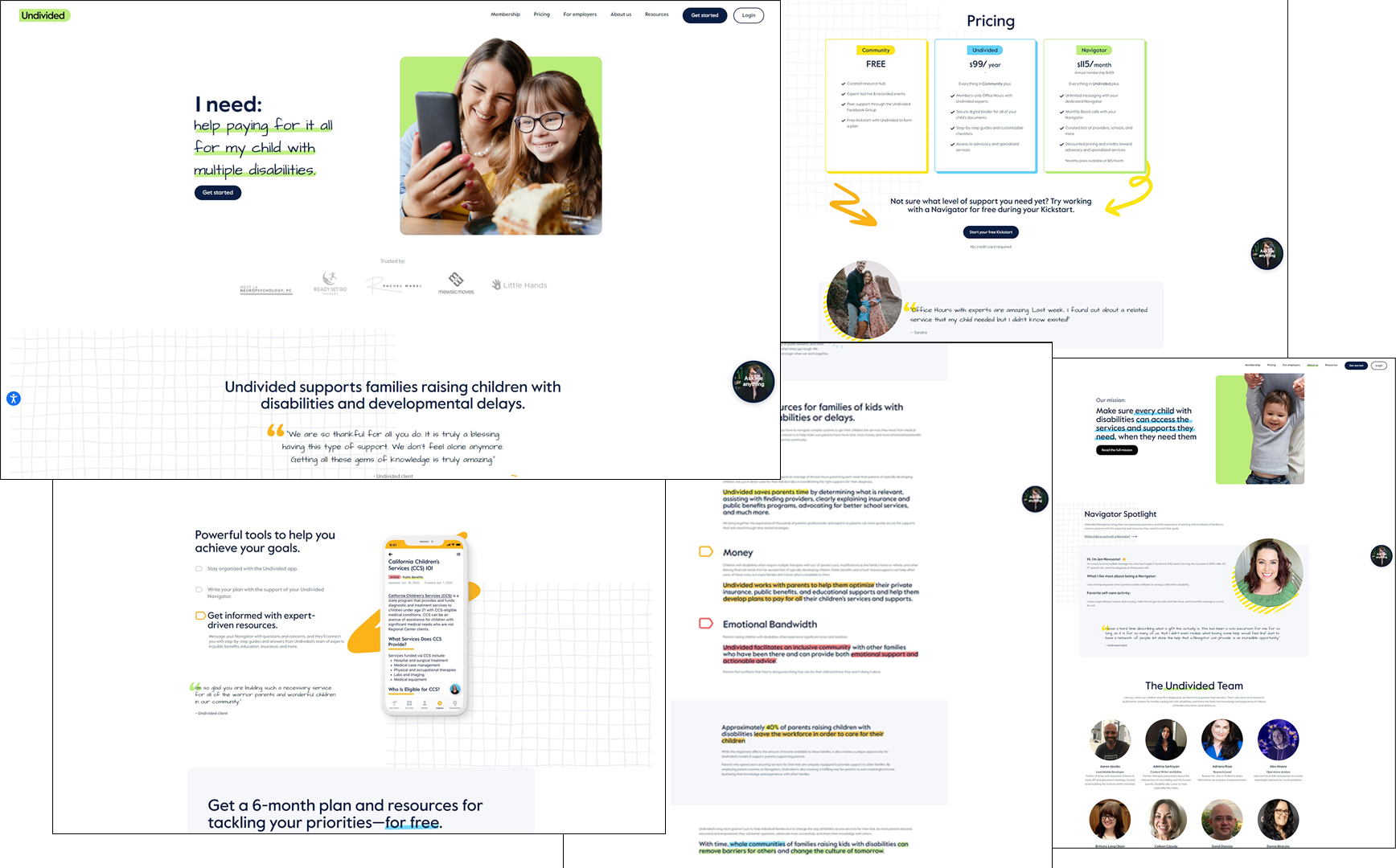
With the combination of the WP Bakery page builder plugin and our custom child theme, we were able to construct the layouts and responsive variations for the designed pages. The page builder’s built in ability to assign classes to blocks was essential in helping to create the effects in the design. We also leveraged the page builder’s grid formats and some of the Harvest Theme’s stylings to establish how these effects would react to display on smaller screens so that the mobile experience of the website would be just as good as the desktop version.

Gravity Forms
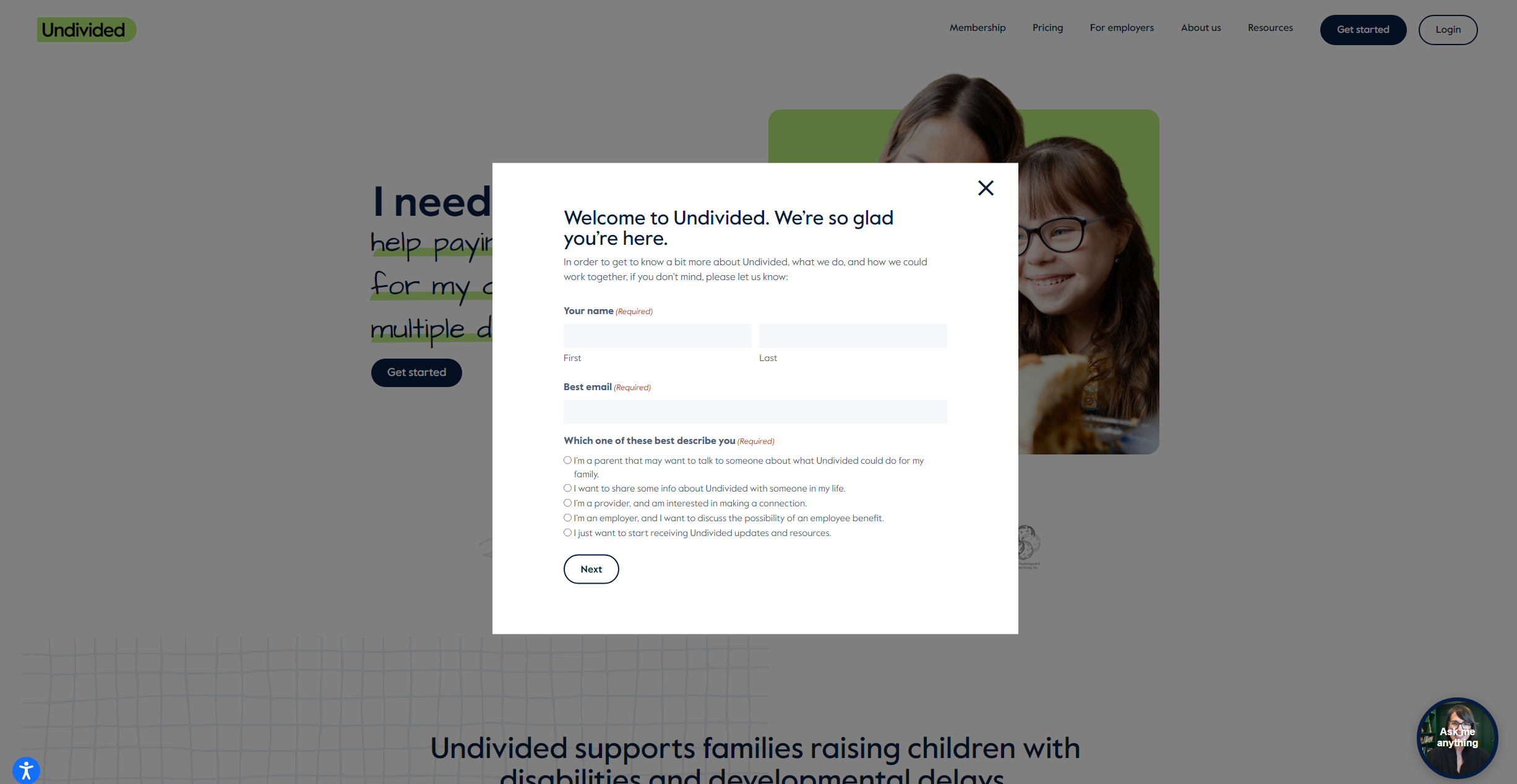
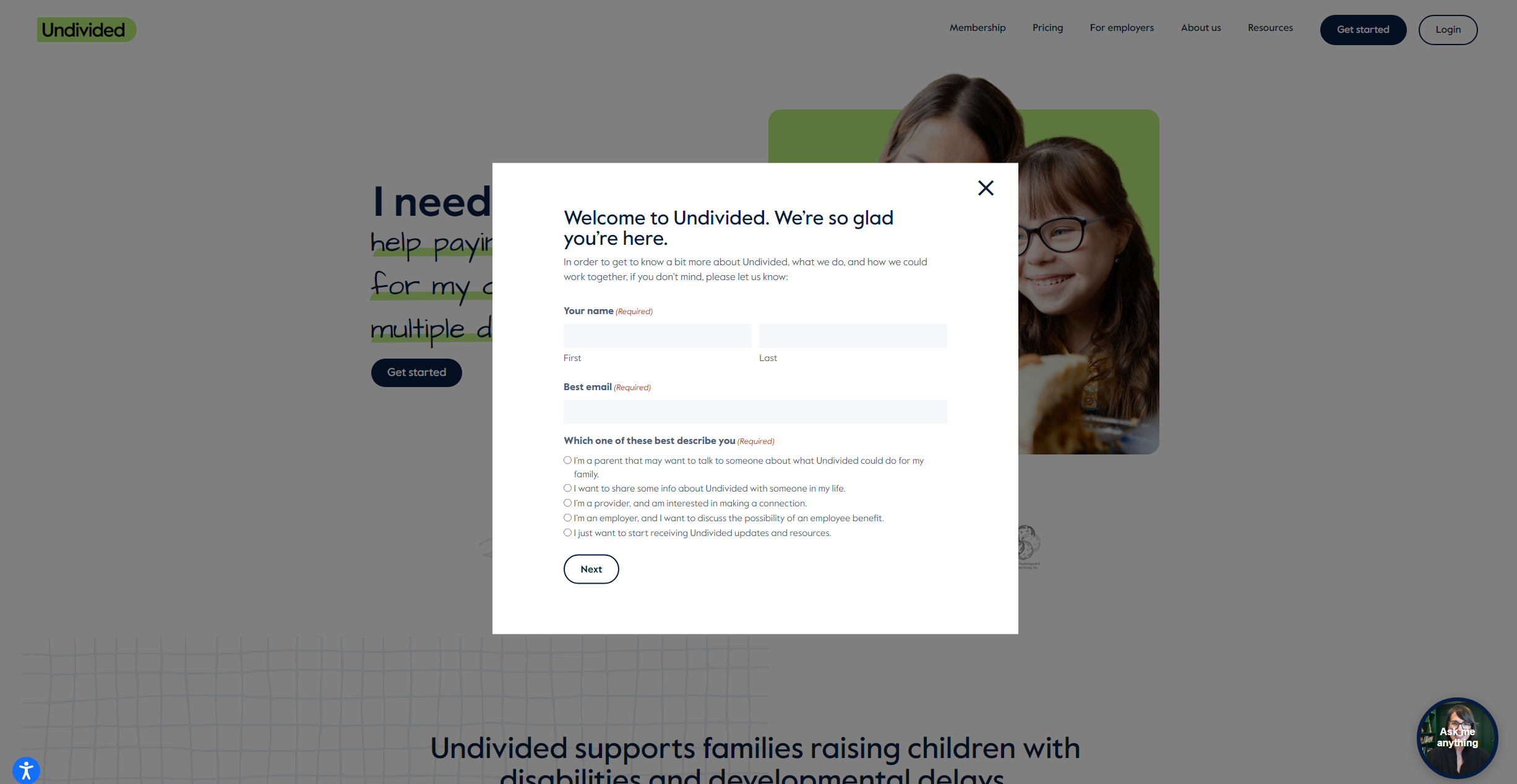
In addition to being able to process form captures including the parameters used to track marketing campaigns, the Gravity Forms designs we added a few additional tricks – including a conditional modal on the homepage that would only appear in specific circumstances for particular visitors. Gravity Forms enabled us to build multi-paged forms with conditional inputs, send notifications to the appropriate staff at Undivided when a form was submitted, and also populate the ZoHo CRM with new leads. The plugin is advanced enough to also use different input fields to populate the CRM based on other user inputs.


Design Elements templates
We wanted to make sure that Undivided’s website could continue to evolve while maintaining its unique styling. WP Bakery’s page builder allowed us to advance this in two main ways. The first and most useful is through the template features of the plugin. With these features, we could save page templates, section templates and even specific content blocks with the proper settings that any user can call up to use in any new content they build.
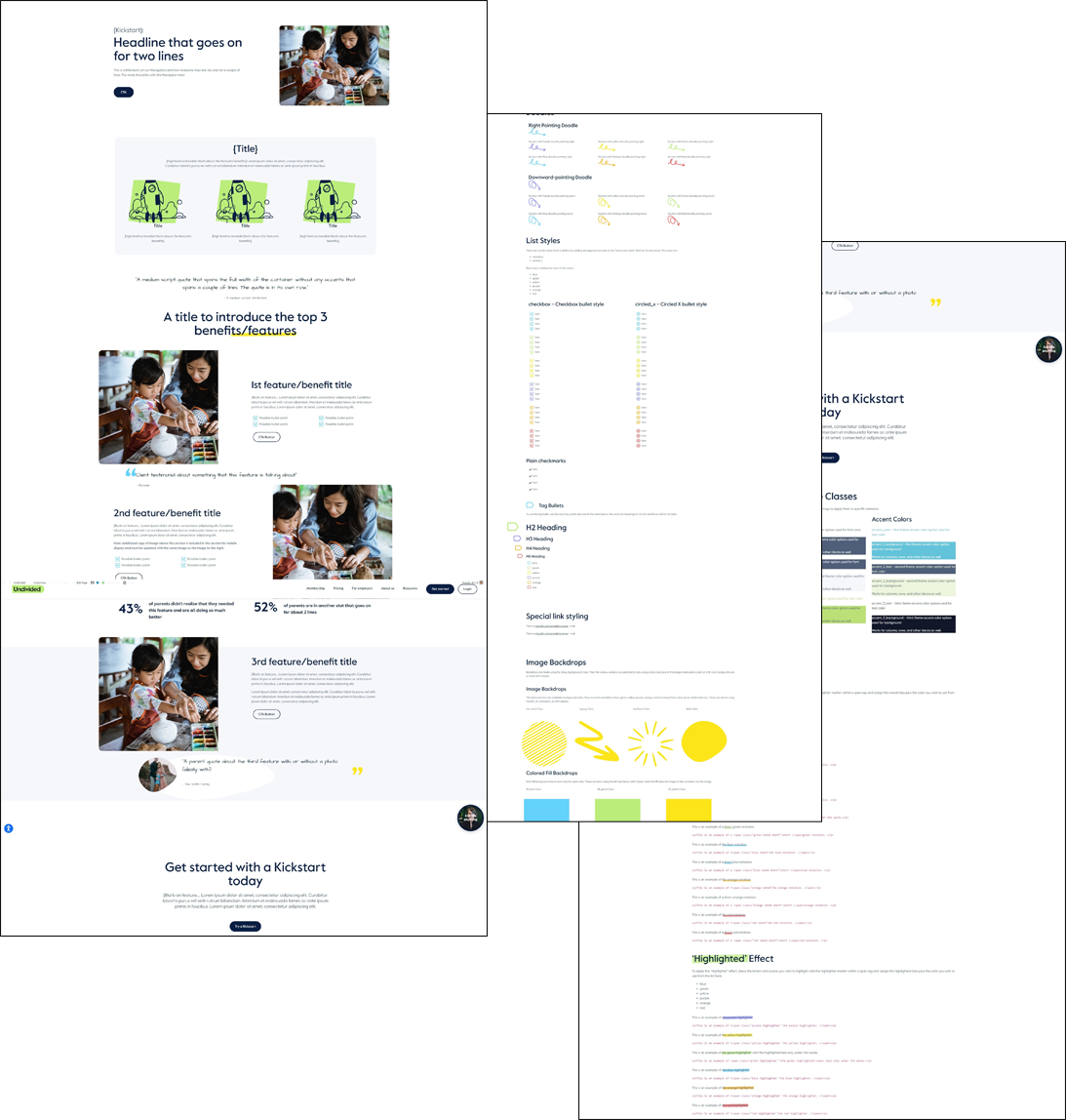
Second, we also created a private page for Undivided to use as a reference. It laid out the unique design elements – the doodles, backgrounds, and special classes used in the site – so they could mix and match them in new ways. Together, the templates and the reference put the power to create new pages and posts into their own hands.

Sliders
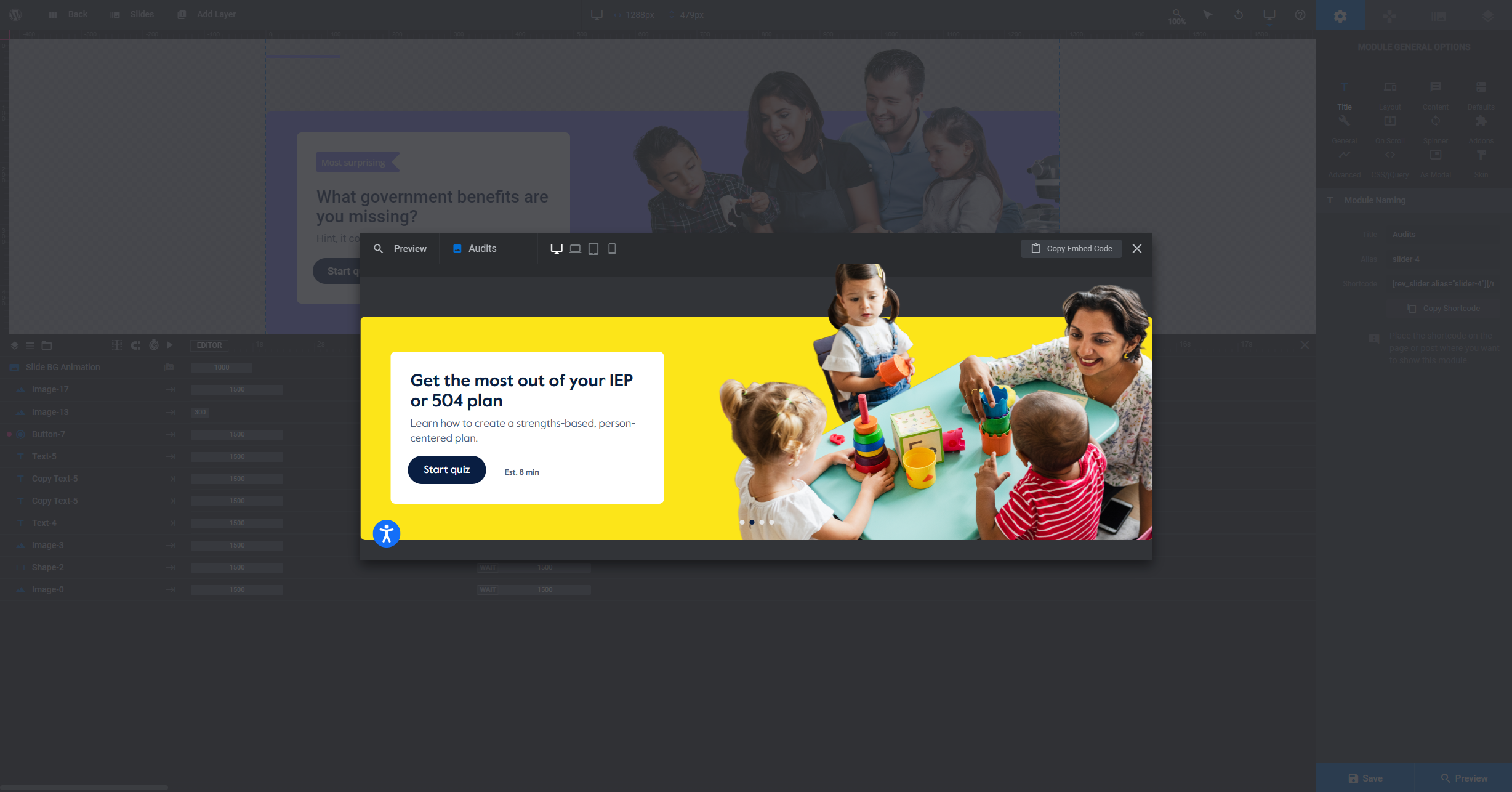
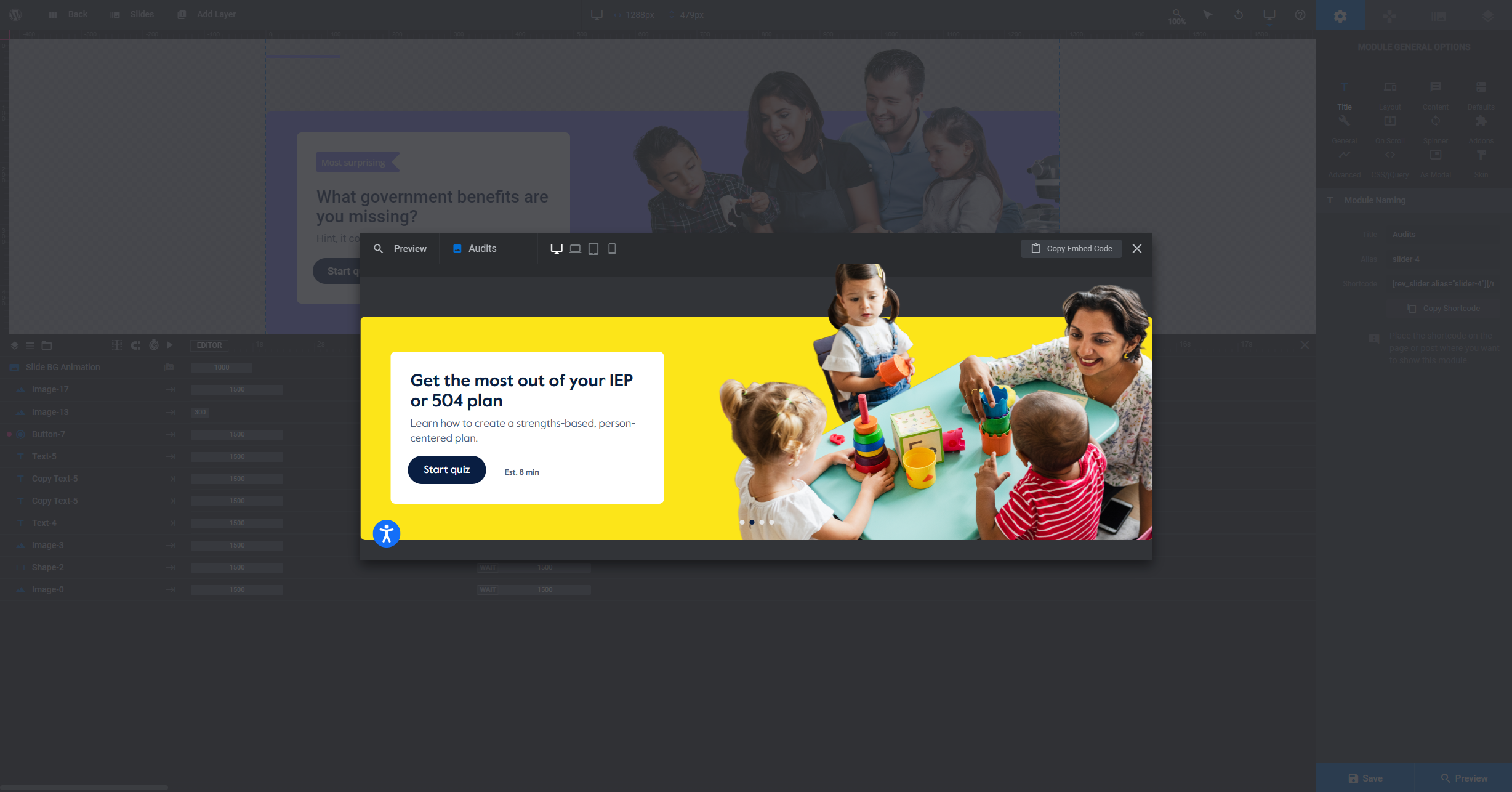
In the final major piece of the project, we created a number of user-editable sliders and content sections. Most use the Slider Revolution plugin to make unique and dynamic content sections that used movement to highlight important messages and speak to varied target audiences. These sliders are also adaptive to the screen size upon which the site is being viewed, clickable/swipeable to navigate between slides, and easily duplicated when variations are needed.
In one case, we used a little bit of JavaScript to create a tie between a standard WP Bakery content block and the display of specific visuals. In order to make sure the site remained editable by staff, this entire block can be saved as a unit, the text and images updated, different icons and colors used – all without changing the code. Should Undivided wish to update the code at a future date, it is accessible directly on the page within a WP Bakery JS code snippet element.

Want to take back your website?
We're experts at getting you set up on WordPress with a website that will truly meet your needs. Take ownership of your biggest marketing asset. We'll break you free from:
- Inflexible website platforms
- Proprietary hosting systems that don't let you decide where and how to host your site
- Complicated / Code-heavy web pages
- Limited extensions and integrations
