What’s Covered?
- Setting the “ID” attribute for page builder rows, columns, and elements
- Setting classes for rows, columns, and elements
- Basic CSS layout
- Using the “Page Settings” in WP Bakery page builder to set page-specific CSS
Welcome to our tutorial on WP Bakery’s page builder!
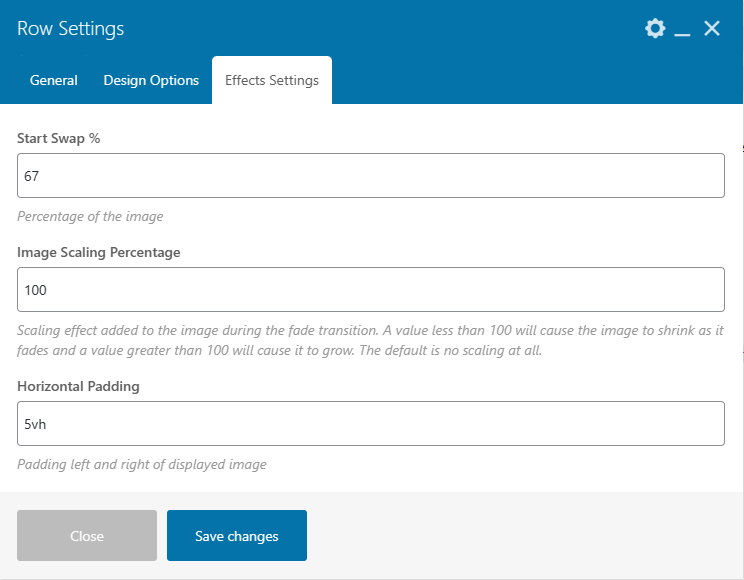
In this video, we cover using the options available in the page builder settings dialogs to layer additional and specific styling to your pages. We specifically look at using the “ID” and “Classes” fields in concert with both your theme’s pre-defined CSS and the on-page CSS settings for those times when this page needs just that special little bit of tweaking.
Just more tidbits in our series of tutorials on using our favorite page builder.
Also, for those of you looking for some additional information on using CSS to add styling to your pages, you can check out some of these great online resources:
- W3 Schools
- Mozilla
- CSS Tricks
- CSS lint (to check for problems in your CSS code)
Do you want to know more about how to build more complicated designs that work for desktop, laptop, tablet, and phones? Have hints of your own to share? Let us know about them in the comments!